Pagespeed optimieren
JENTIS ist eine innovative, leistungsstarke und konforme serverseitige Tracking Lösung. Einige Vorteile des serverseitigen Trackings haben auch direkten Einfluss, wie gut die Seitenladezeit optimiert werden kann. Starten wir mit dem größten Optimierungshebel:
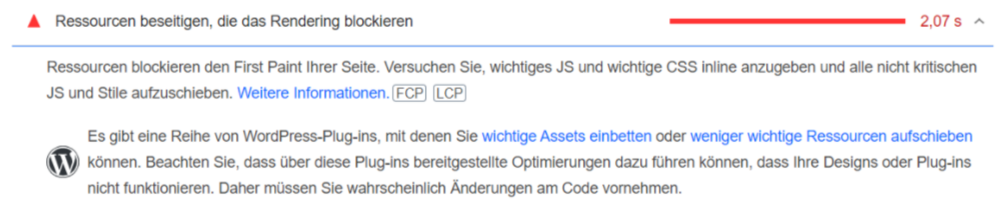
Ressourcen beseitigen, die das Rendering blockieren
Wussten Sie, dass 40% des gesamten Lighthouse-Scores auf das effiziente Ausführen von Javascript fällt? Sauberer Code macht also ein beachtlichen Teil des Google Rankings aus. Zur Optimierung der Core Web Vitals empfiehlt Google häufig, Ressourcen zu beseitigen, die das Rendering blockieren:

Mit “Ressourcen” meint Google hauptsächlich Javascript, denn das Problem ist, je mehr Javascript in den Browser des Clients geladen wird, umso größer wird der Sourcecode und umso länger dauert das Herunterladen, das Parsen und die Ausführung (Rendering) des Codes.
Die Ursache für zu viel Javascript liegt häufig in der Webanalyse
Aber warum? Ein Beispiel: Ihre Website nutzt den Google Tag Manager (GTM) und darin mehrere Tags für Tracking und Marketing. Bleiben wir zuerst beim Tracking: Für Google Analytics tracken Sie nicht nur den Pageview sondern 25+ weitere Events wie die Newsletter Anmeldung, Klicks auf Banner, etc. Wenn Sie einen Onlineshop betreiben, kommt eventuell das Enhanced Ecommerce Tracking noch dazu.
Das ist e-x-t-r-e-m viel Javascript!
Natürlich lädt der GTM die Tags asynchron und somit parallel zu den eigentlich viel wichtigeren Inhalten. Die Menge die geladen werden muss bleibt jedoch die selbe. Zusätzlich liegt extrem viel Aufwand im Browser des Clients, weil der Google Tag Manager grundsätzlich ALLE Codes in den Browser lädt – dieser muss die Requests erst einmal verarbeiten. Das dauert.
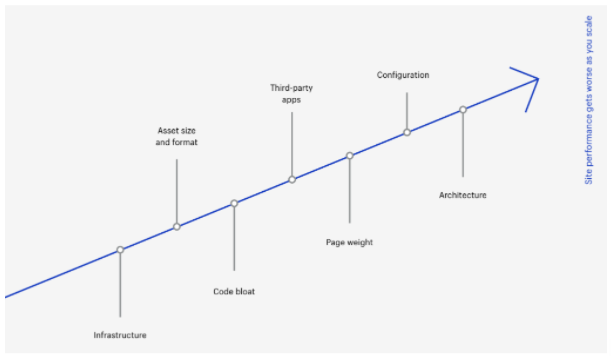
Dazu kommt, die Performance Issues skalieren mit dem Wachstum der Website. Je mehr Tags im GTM konfiguriert werden, desto mehr Javascript wird ausgeführt, desto langsamer wird die Website – und das hat laut Google Einfluss auf den FCP und LCP, also die Website Geschwindigkeit.
Folgende Grafik soll das Problem verdeutlichen:

So hilft JENTIS
JENTIS bietet einen eigenen Tag Manager – den JENTIS Tag Manager (JTM) – mit dem Vorteil, dass dieser NUR die Basis Kommunikation im Browser des Clients ausführt – asynchron natürlich. D.h. auch JENTIS lädt Javascript. Der Code ist jedoch kompakter und effizienter als jener der potentiellen Konkurrenz – ein entscheidender Vorteil, denn die größe des Codes ist tatsächlich ein nicht zu vernachlässigender Faktor. Alle anderen Tags werden serverseitig ausgeführt und belasten somit den Browser des Clients NICHT – und je weniger Code auf Clientseite ausgeführt werden muss, desto schneller die Website, desto besser die Ladezeit.
Das Ziel von JENTIS ist, wirklich nur notwendiges Javascript im Browser des Clients auszuführen, da dadurch die schnellstmögliche Ladezeit der Website gewährleistet ist. Sollte doch mal eine Client-seitige Ausführung notwendig sein z.B. Scroll Tracking, wartet JENTIS bis alle Tracking Codes einer Seite ausgeführt wurden und schickt diese gemeinsam an den JENTIS Tag Manager (datalayer-Push).
Nicht verwendetes Javascript reduzieren
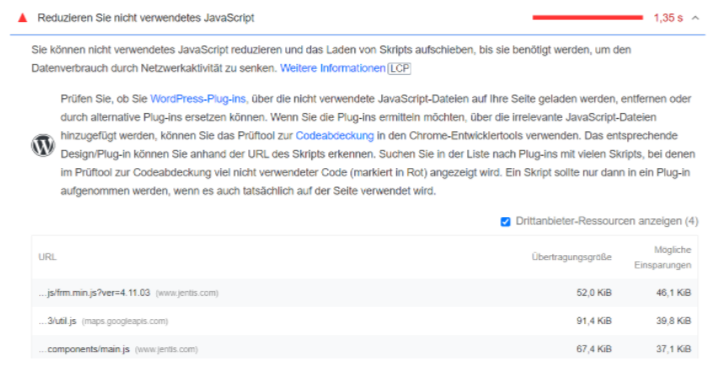
Javascript ist ein derart großer Optimierungshebel, dass Google in den PageSpeed Insights und zur Optimierung der Core Web Vitals einen zweiten Punkt listet:

So soll nicht verwendetes Javascript reduziert oder zumindest erst dann geladen werden, wenn es tatsächlich gebraucht wird um den Datenverbrauch durch Netzwerkaktivität zu senken. Das hat direkten Einfluss auf den LCP, also die Website Geschwindigkeit.
Auch hier hat zum größten Teil die Webanalyse ihre Finger im Spiel, da häufig unzählige 3rd-party Tracking Tags in die Browser der Nutzer geladen wird. So haben Sie bspw. neben Conversion Tracking für Ihre 5+ sozialen Netzwerken auch noch ein Heatmap Tool wie Hotjar, ein A/B Testing Tool wie Optimizely, AWIN für Affiliate, (…) konfiguriert.
Das ist natürlich okay, da diese für ein effizientes Marketing zwingend benötigt werden, jedoch spielt die Reihenfolge, in der Javascript ausgeführt wird, eine bedeutende Rolle. Zuerst sollten nämlich alle essentiellen Ressourcen (Bilder, Videos, Text-Blöcke) geladen werden. Danach die Trackings.
Über den Google Tag Manager ist die Reihenfolge wie die Tags ausgelöst werden, jedoch nicht regelbar. Sie werden asynchron und somit parallel ausgeführt – das ist zwar gut aber ob Bilder und Texte vor dem Facebook Pixel geladen werden ist kein Garant.
Genau hier setzt JENTIS an:
Beim JENTIS Tracking wird anstelle von mehreren 3rd party Libraries nur noch eine einzige Javascript Library geladen – nämlich jene von JENTIS. Damit werden automatisch alle 3rd party Libraries eingespart. Die Reihenfolge der auszuführenden Tags spielt somit keine Rolle mehr, denn die Ausführung wird serverseitig später gemacht. Die Website ist automatisch schneller.
Je nachdem ob dann Hybrid Tracking oder Backend Tracking genutzt wird, kann zusätzlich auch der 2. Stream eingespart werden.
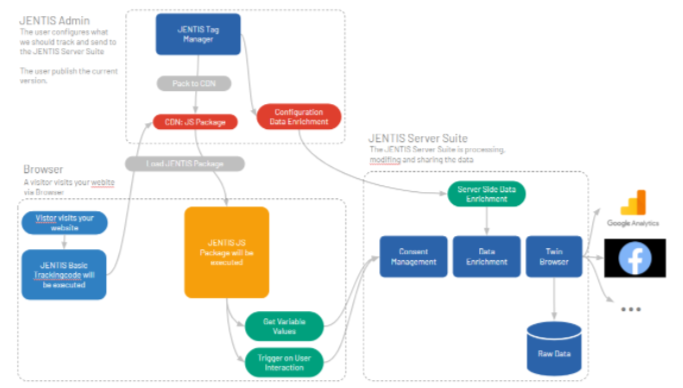
Der JENTIS Ladevorgang ist wie folgt dargestellt:

Der Ladevorgang kurz erklärt: Über den JENTIS Tag Manager werden die gewünschten Tracking- und Marketing Tags konfiguriert. Dieser erzeugt für genau Ihre Konfiguration ein Javascript File, minified es und lädt es auf die Website. Im Browser des Clients muss jetzt also nur noch ein einziges File ausgeführt werden, wodurch nicht nur die tatsächliche sondern auch die gefühlte Website Ladezeit deutlich kürzer wird. Beim Hybriden Tracking generiert der Server nun den Client-Stream und es wird entschieden ob die gesamte oder nur ein Teil der JENTIS Library gebraucht wird. Da in der Regel nie die gesamte Library notwendig ist, werden nochmals weniger Ressourcen benötigt und die Ladezeit nochmals ein Stück reduziert.
Positiver Nebeneffekt von JENTIS: Eine deutlich höhere Datenqualität! Denn ein weiterer Vorteil von schnell ladendem Code auf der Clientseite ist, dass Daten Diskrepanzen zwischen tatsächlichen und getrackten Besucherzahlen sowie Verkäufen reduziert werden können. Stichwort: Werbeblocker und Tracking Protection Methoden (IT/ETP/TP).
Das bedeutet, dass das Marketingteam einen wesentlich zuverlässigen Überblick über das Userverhalten und Conversions hat. Das wiederum vereinfacht die Budgetsteuerung und liefert noch effektivere Kampagnen.
Google fordert aber noch mehr:
Javascript minimieren
Drittanbieter-Codes beeinträchtigen die Ladegeschwindigkeit von Websites tatsächlich enorm. Google empfiehlt in den PageSpeed Insights weiters:

Redundante Drittanbieter Tags?
Haben Sie vermutlich auch. Ein Beispiel: Sie nutzen bspw. Google Ads und Facebook und möchten Ihre Verkäufe als Conversion erfassen. Dazu konfigurieren Sie einen Google Ads Conversion Tag und einen Facebook Conversion Tag – also zwei Tags die an und für sich dasselbe tracken, nämlich den Verkauf, die Transaktion.
Aus Google Sicht: Doppeltes Tracking. Aus Browser-Sicht des Clients: Aufgeblasenes Javascript und somit unnötiger Ballast.
Zudem wird beim herkömmlichen client-seitigen Tracking wiederum die Library vom Anbieter geladen werden, welche wiederum die CPU und RAM vom Rechner des Besuchers nutzt um Streams zu generieren, die über das Netzwerks des Besuchers gesendet werden.
Wie geht es besser? Die Conversion – der Verkauf – wird einmalig erfasst und an die jeweiligen Tools weitergeleitet. Das reduziert Javascript – und je weniger Code auf Clientseite ausgeführt werden muss, desto schneller die Website, desto besser die Ladezeit.
Genau diese Tracking-Effizienz übernimmt JENTIS:
Das Tracking findet mit JENTIS einmalig statt und wird serverseitig an die jeweiligen Tools weitergeleitet. Das reduziert Javascript deutlich UND spart die Ausführung von 3rd Party Libraries ein. Zusätzlich komprimiert JENTIS alle auszuführenden Javascripts.
Das Ziel: Den Umfang und damit die Größe des Quellcodes nochmals zu reduzieren, dass die Übertragung von Daten noch schneller und noch effizienter wird.
Infrastrukturprobleme, Hosting und technisches Know-how
Aber sind wir uns ehrlich, auch andere Serverseitige-Tracking Lösungen können die oben beschriebene Probleme lösen. Hier punktet JENTIS jedoch zusätzlich mit einer top Infrastruktur.
Die meisten serverseitigen Tracking Lösungen müssen selbstständig gehostet werden. Dazu ist tiefgreifendes technisches Know-how zwingend erforderlich, um nicht schon im Setup gravierende performance Fehler einzubauen, die sich erst recht wieder auf eine schlechte Seitenladezeit auswirken.
Zudem muss die Infrastruktur die Last von Spitzenzeiten wie Black Friday oder Ähnliches tragen können um nicht zum größten Umsatzbringer im Jahr auszufallen.
JENTIS übernimmt die gesamte Infrastruktur sowie das Setup für Sie. Wir erledigen ALLE technischen Spezifikationen, überwachen die Leistung und sorgen im Hintergrund für höchste Verfügbarkeit.
Wie? Über ein selbst skalierendes Cloudsystem.
Wir haben nicht einen Server – wir haben 14+ Server-Instanzen in verschiedenen Rechenzentren im Einsatz die sich die Daten untereinander aufteilen und regelmäßige Backups machen um sowohl Datensicherheit als auch Geschwindigkeit zu gewährleisten.
Außerdem punktet JENTIS mit rechtlicher Kompetente. Laut DSGVO und Schrems 2 sollen Daten nur an europäischen Server Standorten gespeichert werden. JENTIS arbeitet mit dem Europäischen Rechenzentrum Exoscale, welche eine 100%ige Tochter von A1 ist und die Daten auch zu 100% in Europa speichert. Aber machen wir Nägel mit Köpfen:
Zahlen, Daten, Fakten
In Zahlen heißt das: Durch den kompakten und effizienten JENTIS Tracking Code, das asynchrone Laden des JENTIS Tag Managers, das Laden von nur einer einzigen Javascript Library und das effiziente, serverseitig ausgeführte Tracking kann JENTIS die Ladezeit der Website um 604kb und somit je nach Internetverbindung um bis zu 82 (!) Sekunden einsparen.
82 Sekunden?
Nicht in allen Fällen. Es kommt auf die Internetverbindung an:
- 2G GPRS mit max. 56kBit/s Bandbreite: 82 Sekunden
- 2G EDGE mit max. 220 kBit/s Bandbreite: 22 Sekunden
- 3G EDGE, UMTS: bis zu 13 Sekunden
- 3G HSDPA: 0,7 Sekunden
- 4G LTE: 0,24 Sekunden
Die folgende Grafik gibt nochmal einen besseren Überblick:

Selbst in 4G kann JENTIS also das Tüpfelchen am i sein, denn jede verbesserte Millisekunde wirkt sich positiv auf die Konversionsraten und die Kundenzufriedenheit und somit auf das Google-Ranking aus.
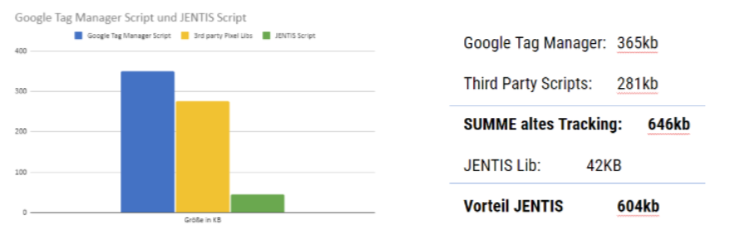
Wie berechnen sich die 604kb?
Das haben wir mit unseren Kunden getestet. In diesem Fall mit einem großer Onlineshop der hauptsächlich im D-A-CH Raum aktiv ist und vom Google Tag Manager auf JENTIS umgestiegen ist. Eine Zeit lang sind beide Trackings parallel gelaufen und das haben wir zum Anlass genommen für unser Testing. Insgesamt machte der GTM 365kb aus. Zusätzliche Third Party Scripts belasten den Browser des Users um weitere 281kb. TOTAL: 646kb
Im Vergleich dazu lädt die JENTIS Library mit 42kb. Das macht einen Vorteil von 604kb gegenüber der Google Lösung.
Die Details sehen Sie in folgender Grafik:

Fazit: Mit JENTIS den Pagespeed optimieren und zusätzlich profitieren
Google hat Webmastern, Web-Entwicklern und SEOs mit den Core Web Vitals drei KPIs in die Hand gegeben, die gleich mehrere Vorteile mit sich bringen: Sie sind klar kommuniziert, gelten für alle gleich und können sich somit gezielt und nachvollziehbar optimiert werden. SEO ist damit keine Blackbox mehr.
Ein ausgezeichneter Speed Score ist also für ALLE Websites von Relevanz – für wettbewerbsstarke Unternehmen sogar fundamental wichtig, da eine schnelle Ladezeit zu einer noch besseren Nutzererfahrung und somit zu mehr Conversions führt.
Jedoch müssen Kosten- und Nutzen IMMER in Relation gesetzt werden. Mit JENTIS und somit mit einer performance-orientierten und gleichzeitig leistungsstarken serverseitigen Tracking Lösung, können Sie Ihren Pagespeed um bis zu 82 (!) Sekunden reduzieren.
Es ist der größtmögliche Hebel mit vergleichsweise geringen Ressourcenaufwand und gleichzeitig überschaubaren Kosten, denn ab €500 im Monat können Sie JENTIS noch heute bei Ihnen einsetzen.
Sind Sie bereit, Ihre Website zu beschleunigen und Ihren Umsatz zu steigern? Lassen Sie sich kostenlose beraten und vereinbaren Sie noch heute einen Termin mit unseren Consultants:
Mehr Beiträge
So behebst du Webtracking-Diskrepanzen vor der Hochsaison
Zahlen stimmen nicht, Conversions fehlen, Dashboards zeigen Widersprüche? Jetzt ist der richtige Zeitpunkt, um dein Tracking auf Vordermann zu bringen.
Update April 2025 - Google schafft Third-Party Cookies doch nicht ab: Was das für Marketer bedeutet
Google Chrome wird Cookies von Drittanbietern weiterhin unterstützen. Erfahrungen mit Apples App Tracking Transparency deuten jedoch darauf hin, dass das Einholen von Nutzereinwilligungen trotzdem ihr Ende bedeuten könnte.
Datenschutz-Update: Was der Kurs der US-Regierung für das Data Privacy Framework und europäische Unternehmen bedeutet
Das Data Privacy Framework gerät unter Druck. Erfahre, was das für DSGVO-konforme Unternehmen mit US-Datenverarbeitung bedeutet.

