Pagespeed & Webtracking
Speziellen Dank an Johannes Fröhlich und der Digital Marketing Agentur Dreifive für die gemeinsame Ausarbeitung dieses Blogartikels.
Pagespeed ist spätestens seit Juni 2021 und mit der Integration der Core Web Vitals in den Google Algorithmus ein entscheidender Rankingfaktor. Er kann entscheidend sein, wenn es darum geht Ihre Website möglichst weit oben in der Suchmaschine anzeigen zu lassen. Google geht sogar einen Schritt weiter und sagt: Je schneller die Website, desto mehr Conversions. Hmm…
Stellen Sie sich dabei aber folgendes vor: Sie stehen mitten in Ihrer Lieblings-Großstadt und suchen spontan nach einem Burger Lokal, weil Sie eben eine Freundin von früher getroffen haben. Sie haben das neueste iPhone mit perfekter 5G Verbindung.
Der Hunger ist groß. Der Wettbewerb ist größer – ein Burger Lokal an jeder Ecke. Die Ablenkung am größten – die Freundin plaudert schon munter mit Ihnen, der Verkehr um Sie herum ist laut… Jetzt zählt jede Sekunde und die Seitenladezeit kann tatsächlich der entscheidende Conversion-Bringer für das Burger Lokal sein.
Aber auch mit einem schlechten Smartphone und einer noch schlechteren Internetverbindung soll die gewünschte Information schnell gefunden werden – das ist das Ziel von Google. Also ja… die Seitenladezeit kann entscheidend sein, wenn es darum geht ob Kunden IHRE Marke finden, IHREM Geschäft vertrauen und letztendlich bei IHNEN kaufen. Egal, was Sie im Jahr 2022 priorisieren – ob Umsatzwachstum, Kundenbindung oder internationale Skalierung – alles hängt von der Leistung IHRER Website ab.
Zum besseren Verständnis vorweg aber eine kurzgefasste Erläuterung zu den Core Web Vitals:
Die Core Web Vitals in aller Kürze
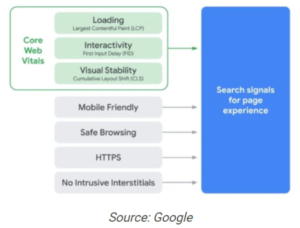
Die Core Web Vitals sind DIE neuen Kern-Metriken von Google, die zusammen mit anderen Metriken den Ranking-Faktor “Page Experience” ergeben:

Die Core Web Vitals setzten sich dabei aus drei KPIs zur Bewertung der Benutzerfreundlichkeit von Websites zusammen:
- Geschwindigkeit: Largest Contentful Paint (LCP)
- Interaktivität: First Input Delay (FID)
- Stabilität: Cumulative Layout Shift (CLS)
Wichtig: Google wird die Core Web Vitals den technischen Anforderungen sowie dem Nutzerverhalten anpassen und evaluiert diese regelmäßig. Anpassungen der Metriken sind demnach nicht ausgeschlossen.
Schauen wir uns die Key-Metriken im folgenden kurz an:
Largest Contentful Paint: Wie schnell lädt die Website?
In aller Kürze: Der Largest Contentful Paint (LCP) misst die Ladezeit, die vergeht, bis das größte Content-Element (Bilder, Videos, Text-Blöcke) im sichtbaren Bereich der Website geladen ist.
Google definiert dabei folgende Werte:
- gut: bis 2,5 Sekunden
- verbesserungswürdig: 2,5 – 4 Sekunden
- schlecht: ab 4 Sekunden
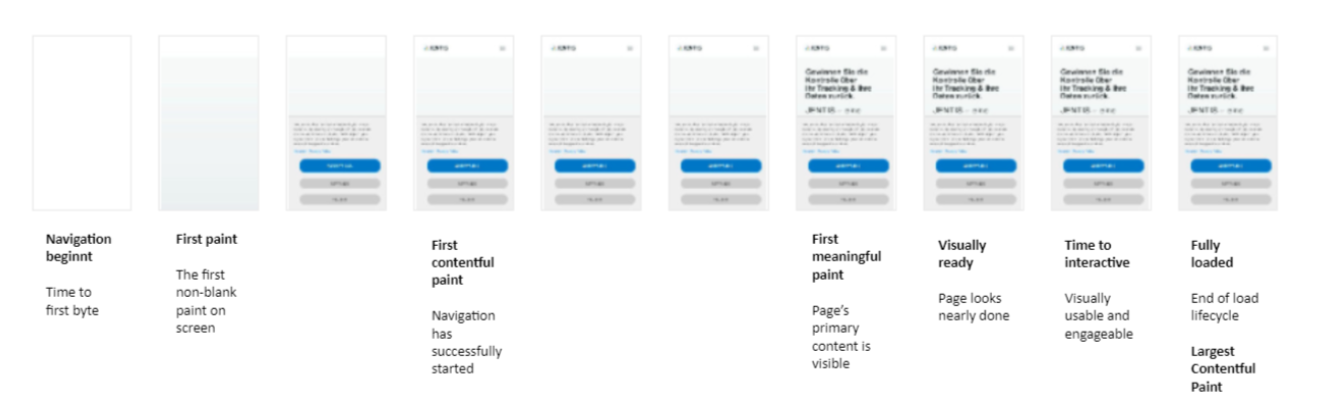
Welches das größte Content-Element der Website ist, entscheidet der Ladestatus. Das größte Element wird dabei meist am Ende geladen. Nachfolgend ein Beispiel unserer JENTIS-Website:

Alle Details und die genaue Berechnungsgrundlage des LCP finden Sie in der Google-Dokumentation zum Largest Contentful Paint.
First Input Delay: Wann kann der User mit der Website interagieren?
In aller Kürze: Der First Input Delay (FID) misst die Zeitspanne, die zwischen der erstmaligen Nutzer-Interaktion mit der Website und der Browser-Reaktion vergeht.
Wenn Sie eine Website besuchen, klicken Sie eventuell auf einen Button, ohne das vollständige Laden der Website abzuwarten. Der Browser zeigt zu der Zeit jedoch meist noch keine Reaktion, da er mit dem Laden der Website beschäftigt ist. Damit Nutzer nun nicht gleich abspringen, misst der FID, wie viel Verzögerung zwischen der Nutzereingabe und der Antwort des Browsers vergeht. Der Hauptfaktor zur Berechnung ist die “Time to Interactive”.
Google definiert dabei folgende Werte:
- gut: bis 100ms
- verbesserungswürdig: 100-300ms
- schlecht: ab 300 ms
Alle Details zum FID finden Sie hier in der Google-Dokumentation zum First Input Delay.
Cumulative Layout Shift: Wie stabil ist die Website?
In aller Kürze: Der Cumulative Layout Shift (CLS) gibt an, ob und in welchem Ausmaß unerwartete Layout-Veränderungen erfolgen, während der Nutzer mit Ihrer Website interagiert.
Unerwartete Layout-Veränderungen passieren, wenn beim Laden der Website Layout-Verschiebungen stattfinden und Elemente nach unten rutschen, weil andere Elemente nachgeladen werden. Das kann unerwünschte Folgen für den User haben.
Google definiert dabei folgende Werte:
- gut: 0.1
- verbesserungswürdig: 0.1-0.25
- schlecht: ab 0.25
Alle Details und die genaue Berechnungsgrundlage des CLS finden Sie in der
Google-Dokumentation zum Cumulative Layout Shift.
Soweit die Definition der Core Web Vitals (LCP, FID, CLS).
Gehen wir jetzt in die Praxis:
So können Sie die Core Web Vitals abrufen
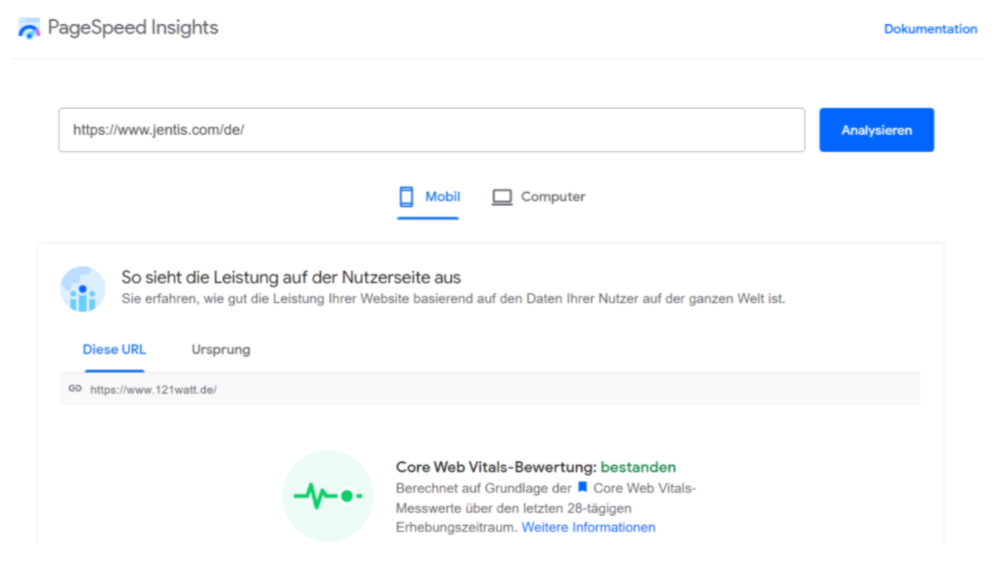
Wie gut die Website nun performt, können Sie entweder über Google Lighthouse, die Google Search Console oder direkt in den Google PageSpeed Insights überprüfen. Tragen Sie dazu einfach Ihre Domain in das Eingabefeld ein und klicken Sie auf “analysieren”.
Nach wenigen Sekunden erhalten Sie die Information ob Ihre Website die Bewertung nach den Core Web Vitals bestanden hat – oder nicht:

Außerdem erhalten Sie einen Speed Score für Mobil und einen Speed Score für Desktop. Dieser Score liegt zwischen 0 und 100, wobei 90-100 gut, 50-80 verbesserungswürdig und unter 49 schlecht ist.
Tipp: Nachdem Google seit März 2021 nur noch “Mobile First” indexiert, ist wichtig, dass der Speed Score auf Mobile passt. Dadurch passt er in der Regel automatisch auch für Desktop.

Das Ergebnis der Core Web Vitals wird Ihnen darunter als Felddaten und Labdaten zur Verfügung gestellt. Felddaten sind anonyme Daten echter Nutzer auf verschiedenen Geräten und mit unterschiedlichen Verbindungsgeschwindigkeiten. Labdaten sind simulierte Daten auf einem einzelnen Gerät und mit festgelegter Netzwerkverbindung.

Je nach Ergebnis erhalten Sie unter den Core Web Vitals eine Reihe an Empfehlungen von Google, mit denen sich die Ladezeit der Website verkürzen lässt sowie eine Prognose um wie viele Sekunden sie sich verkürzen lässt:

Wo sind die größten Optimierungshebel?
Jede einzelne Empfehlung von Google ist ein guter Optimierungshebel. Jedoch muss man (wie immer) Kosten- und Nutzen in Relation setzen. Google bewertet guten Content immer noch am stärksten. Bevor Sie also zig Stunden investieren um Ihre Website 100 ms schneller zu machen, ist es vermutlich sinnvoller diese Zeit in guten, nutzerfreundlichen Content zu investieren.
Sie möchten mehr darüber erfahren, wie serverseitiges Tracking und speziell JENTIS bei der Pagespeed-Optimierung unterstützen kann? Mehr erfahren.
Links: DreiFive | Doku Largest Contentful Paint | Doku zum First Input Delay | Doku Cumulative Layout Shift | Google PageSpeed Insights
Mehr Beiträge
Google schafft Third-Party Cookies doch nicht ab: Was das für Marketer bedeutet
Google Chrome wird Cookies von Drittanbietern weiterhin unterstützen. Erfahrungen mit Apples App Tracking Transparency deuten jedoch darauf hin, dass das Einholen von Nutzereinwilligungen trotzdem ihr Ende bedeuten könnte.
Googles First-Party-Modus vs. Server-Side Tracking: Ein Vergleich
Google führt den First-Party-Modus ein, um die Datensicherheit und Datenschutzkontrollen zu verbessern.
JENTIS Webinar bei Digital Bash
ROAS steigern mit Server-Side Tracking – Best Practice im E-Commerce. Am 18. Juli um 11 Uhr.
Mehr Beiträge
Google schafft Third-Party Cookies doch nicht ab: Was das für Marketer bedeutet
Google Chrome wird Cookies von Drittanbietern weiterhin unterstützen. Erfahrungen mit Apples App Tracking Transparency deuten jedoch darauf hin, dass das Einholen von Nutzereinwilligungen trotzdem ihr Ende bedeuten könnte.
Googles First-Party-Modus vs. Server-Side Tracking: Ein Vergleich
Google führt den First-Party-Modus ein, um die Datensicherheit und Datenschutzkontrollen zu verbessern.
Google verschiebt einmal mehr die Deadline für Third-Party Cookies
Google hat das Ende der 3rd Party Cookies in Chrome erneut verschoben. Für Marketer ergeben sich Chancen – aber auch dringender Handlungsbedarf.
